CRYPTRON Security GmbH converts all images on the website to WebP image format
For some time now, loading speed has been one of the most important factors when optimizing a website. Not only visitors, but also search engines consider the time it takes to load a page as an important evaluation criterion. Lean and compressed code or the use of caching mechanisms are among the tried and tested solutions for a fast web presence, as is the use of compressed images.
WebP lossless images are 26% smaller compared to PNGs. Lossless WebP images are 25-34% smaller than comparable JPEG images with the same SSIM quality index.
Lossless WebP supports transparency (also known as alpha channel) at a cost of only 22% additional bytes . In cases where lossy RGB compression is acceptable, lossless WebP also supports transparency and typically offers 3× smaller file sizes compared to PNG.
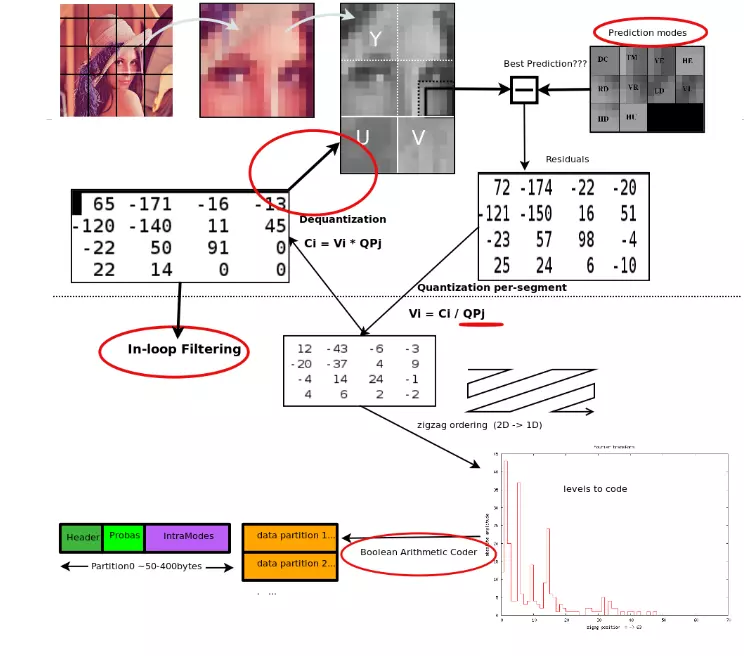
Lossy WebP compression uses predictive coding to encode an image, the same method used by the VP8 video codec to compress keyframes in videos. Predictive coding uses the values in adjacent pixel blocks to predict the values in a block, and then encodes only the difference.
WebP lossless compression uses previously seen image fragments to accurately reconstruct new pixels. It can also use a local palette if no interesting match is found.
A WebP file consists of VP8 or VP8L image data and a RIFF-based container. The standalone libwebp library serves as a reference implementation for the WebP specification.
WebP is natively supported by Google Chrome, Firefox, Edge, the Opera browser, and many other tools and software libraries. Developers have also added support for a variety of image editing tools.
The CRYPTRON Security Team is available to answer any questions you may have about the WebP image format.
References:
https://en.wikipedia.org/wiki/WebP
https://developers.google.com/speed/webp
https://chromium.googlesource.com/webm/libwebp